Des interfaces au service des gens
De la poignée de porte au bandeau pour les cookies, comment les interfaces nous servent elles ?
Les interfaces sont des dispositifs permettant des échanges et des interactions entre différentes choses. Tous les objets en possèdent, ce qui nous permet de les utiliser. Une poignée de porte est une interface, permettant à un humain d'ouvrir et de fermer une porte. Un verre est une interface, permettant de boire plus facilement. Un volant est une interface, permettant de diriger une voiture. Bref, il y a des interfaces partout, et ces dernières nous aident dans nos tâches quotidiennes.
L'apparition des ordinateurs a entraîné la création de nombreuses interfaces afin de les contrôler, de traiter des informations, d'en partager et de rendre l'informatique accessible au plus grand nombre d'entre nous.
Au milieu de toutes ces interfaces, on trouve les interfaces graphiques, qui permettent de présenter et d'échanger des informations, ou encore d'effectuer des actions.
Comme toute interface, une interface graphique est là pour nous aider. Et comme dans tout genre d'interfaces, des « règles » se mettent en place pour en définir les codes. De la même manière que l'on sait de quel côté ouvrir un robinet pour avoir de l'eau chaude ou de l'eau froide sans réfléchir, on sait que cliquer sur une flèche qui va vers la gauche nous fera revenir à la page précédente. Une coche indique que l'action entreprise s'est bien passée, une croix informe du contraire.
Alors que l'objectif d'une interface est de nous aider, et d'être le plus facilement compréhensible et intuitive, certaines d'entre elles ne le sont pas du tout. En particulier lorsque l'objectif est d'obtenir un accord pour de la collecte de données ou d'obtenir plus de données que nécessaire.
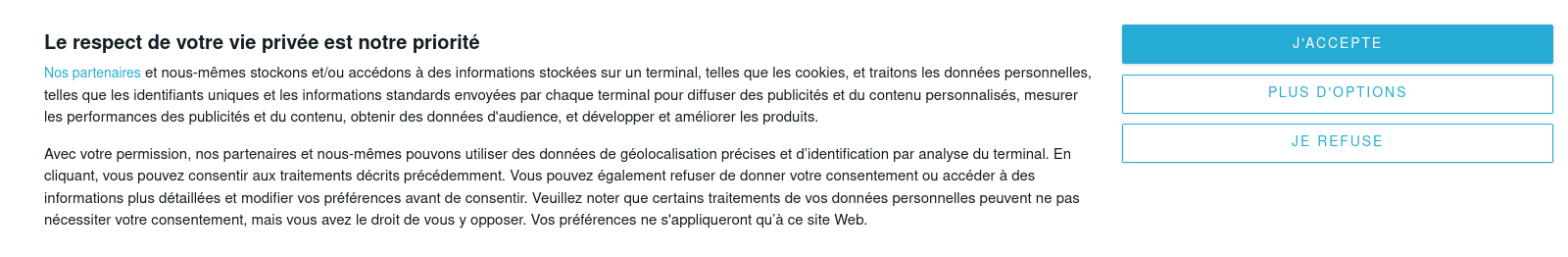
Par exemple, certains bandeaux à cookies permettent de tous les refuser ;
même si il y a une certaine quantité de texte, il est rapide et facile de refuser.



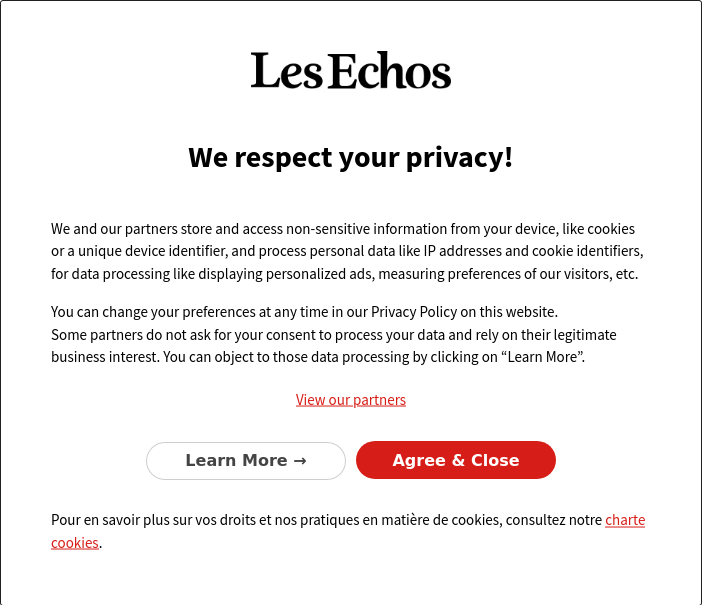
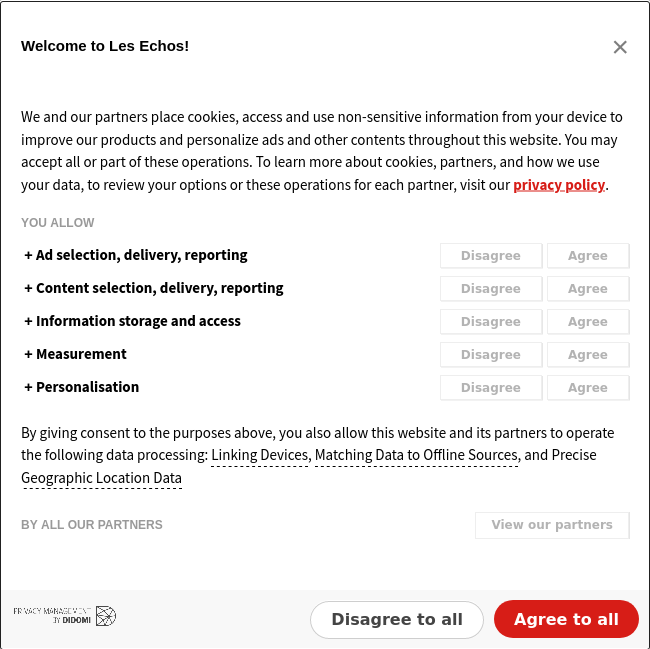
Il s'agit de « dark pattern ». C'est à dire que l'interface est conçue dans le but d'être complexe, fatigante ou bien trompeuse.
Ce genre de pratique s'appuie sur différents biais ; ce qui pousse l'utilisateur à accepter plus que nécessaire. Que ce soit par distraction (un bouton mis en avant plus qu'un autre), par un changement de code classique (une couleur rouge utilisée pour une action d'acceptation), par obfuscation d'un processus (devoir parcourir plusieurs pages pour faire l'action voulue), et bien d'autres encore.
Mais alors que les choix des utilisateurs peuvent être biaisés par des interfaces, peut-on considérer un consentement comme étant libre et éclairé ? Pas vraiment.
Bien que l'on puisse se dire qu'un consentement est forcément biaisé par nature, ne pourrait-on pas créer de nouvelles solutions qui permettent aux utilisateurs de mieux comprendre ce qu'entraîne un clic sur un bouton « Accepter » afin de rendre le consentement plus libre et éclairé ?
Pour en savoir plus sur le rôles des interfaces dans nos choix, n'hésitez pas à aller lire le cahier de la CNIL sur ce sujet.